

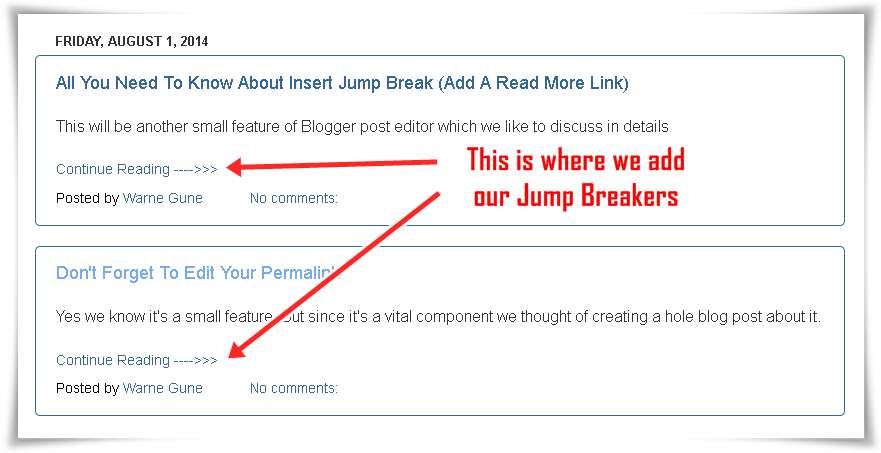
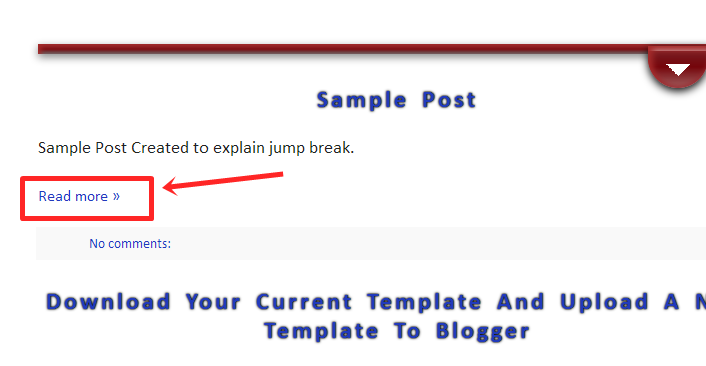
This is what a Jump Breaker does. It'll add a Read more link to your post. If we didn't insert a Jump Break, the full article will be visible on your home page.
How To Add A Jump Break To Your Post?

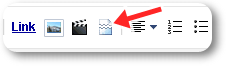
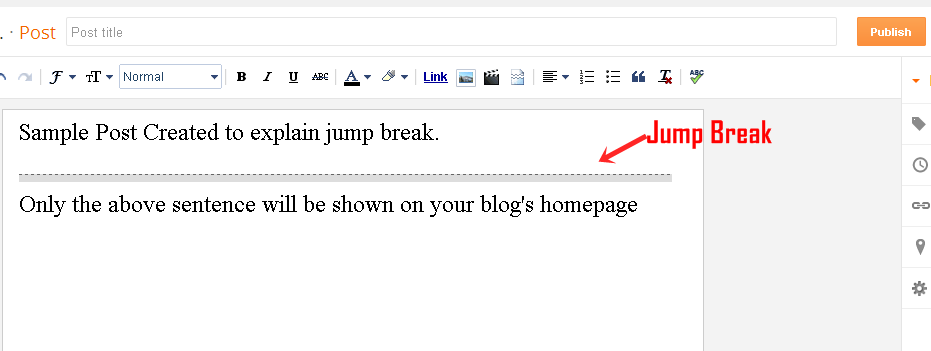
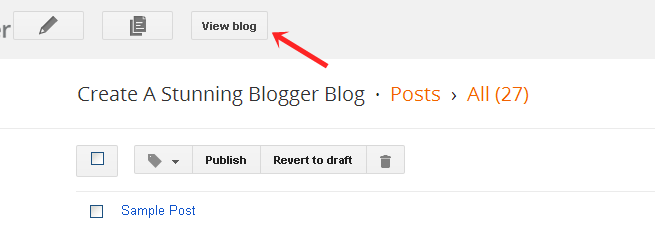
When you click on the jump break icon a dashed line will add to you post. After finishing your post hit publish button. Then you'll be directed to blogger dashboard.


If you want to change Read more into something else (May be you'll like it to be displayed as Continue Reading)
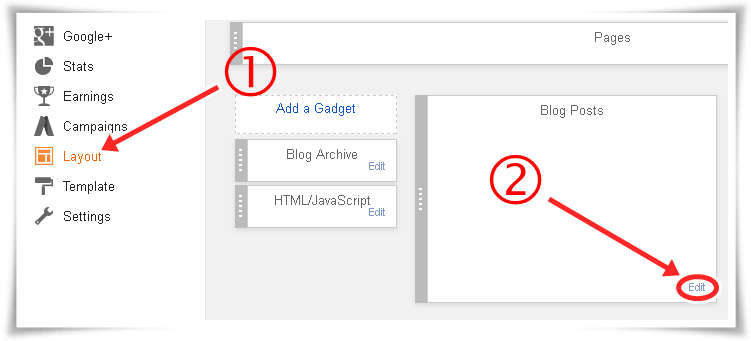
- You'll need to go to the layout on your dashboard.
- Then click Edit on Blog Post section.

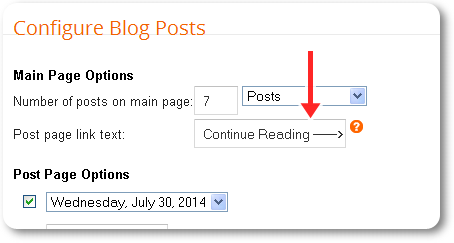
A pop up window will show with some post configurations

Edit Post page link text with what ever you desire it to be :)
No comments:
Post a Comment